7 Ways Your UX Needs to Extend Beyond Your Website (And How to Do It)
User experience is a conversation that’s part of every website or app design conversation. It’s likely one of the first things you talk about when making choices about functionality, customer journeys, and visuals.
But do you talk about UX in the greater picture of designing your entire brand?
Your website or app UX needs to extend beyond the website and to everything else you produce in order to create a more consistent and unified brand presence. Thinking about user experience for all designed elements can help users connect brand materials visually and impact how people feel about your organization.
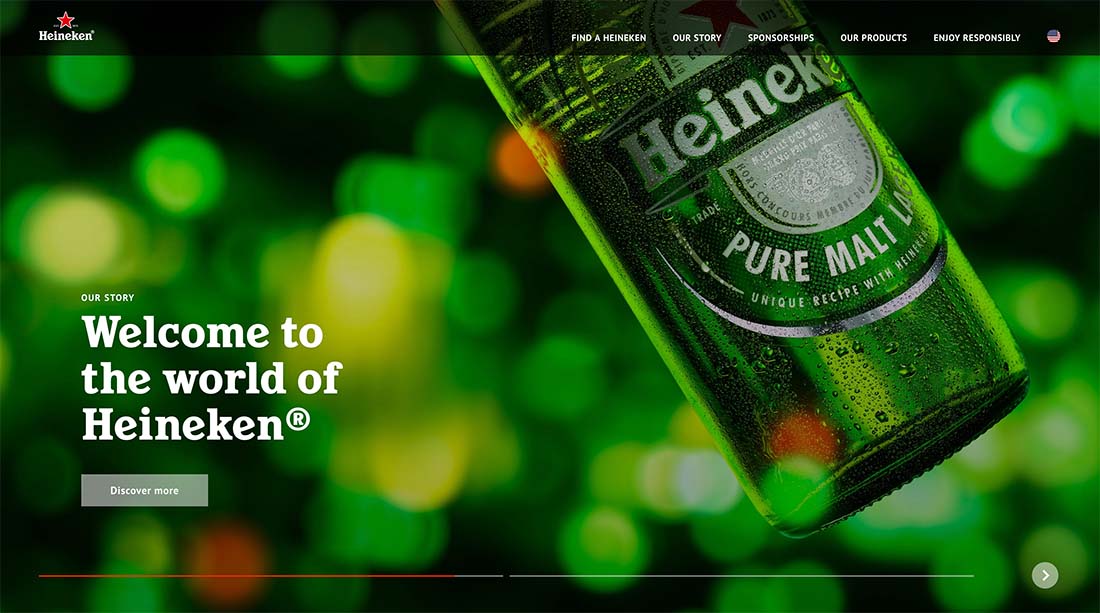
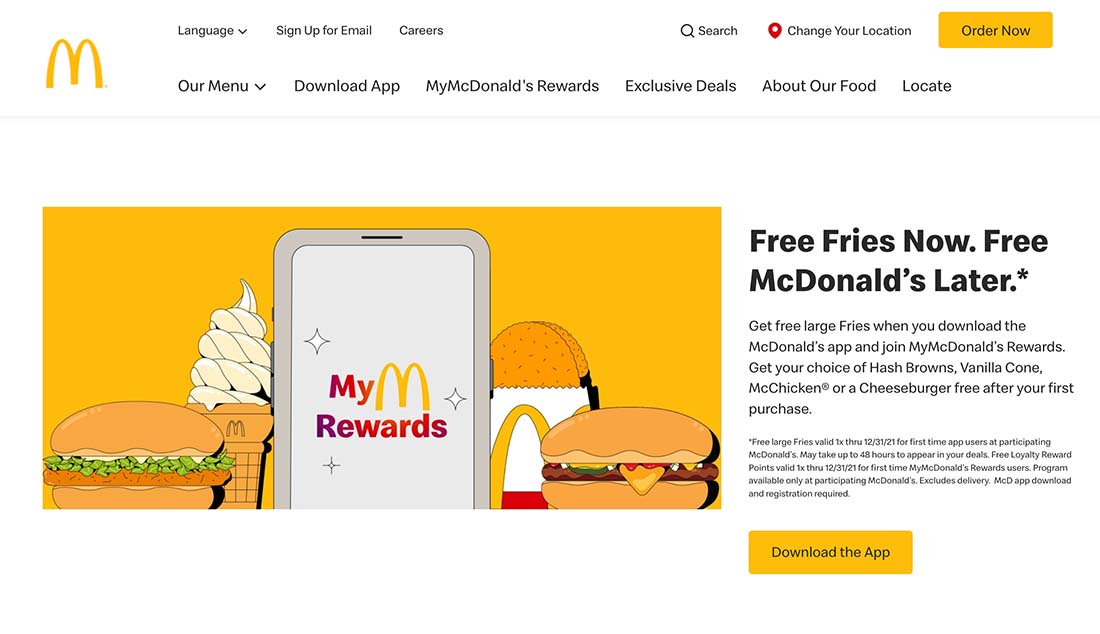
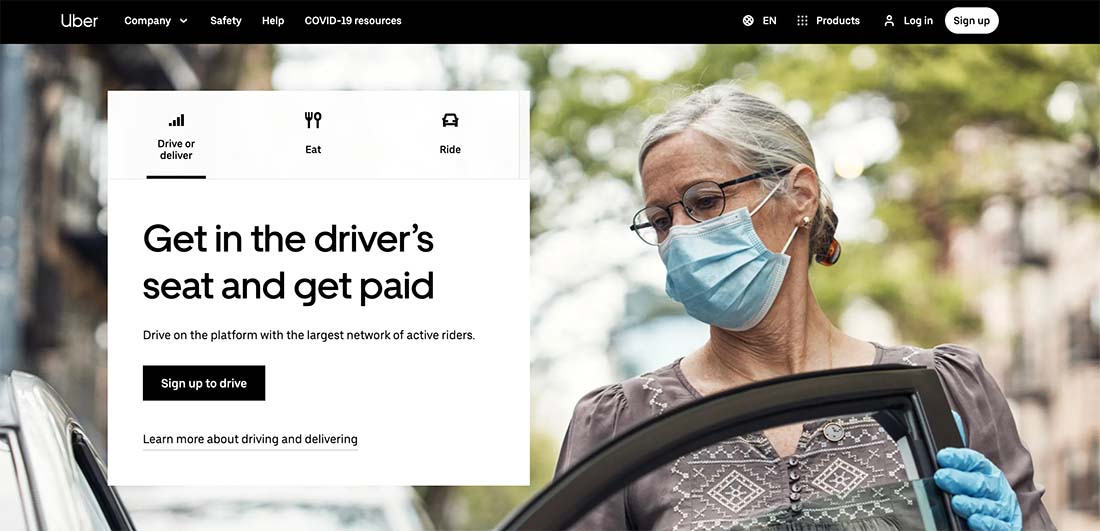
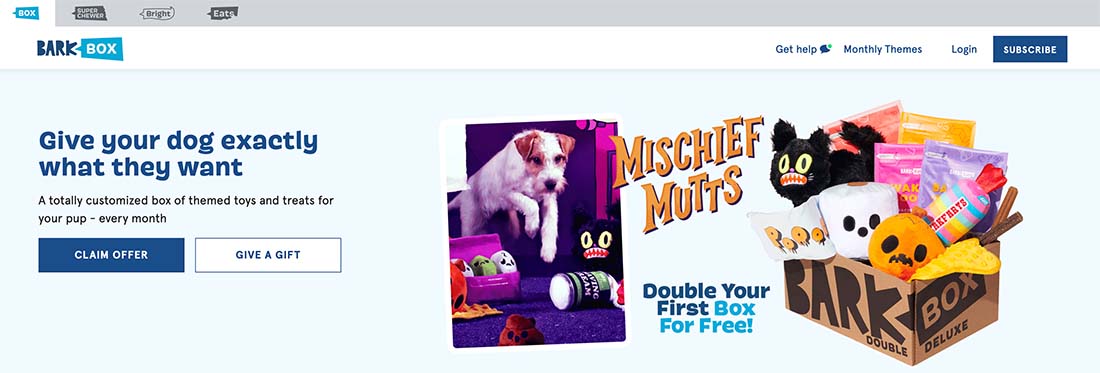
It’s time to start thinking about UX as a visual (and functional) extension of customer experience. (The examples here provide a good UX as a starting point that can extend to other parts of the brand design that you might already know. Think about how you connect their web user experiences to other elements you know them for.)
19 Million+ Digital Assets, With Unlimited Downloads
Get unlimited downloads of 19+ million design resources, themes, templates, photos, graphics and more. An Envato subscription starts at $16 per month, and is the best unlimited creative subscription we've ever seen.
1. Third Party Add-Ons or Plugins
Does your primary website link off to a third-party tool for some type of functionality? From forms to contest apps to shopping or ordering tools, anything else that works with your website should have the same look and feel.
Sometimes this level of customization doesn’t come right out of the box and requires the expertise of a developer.
But think about the greater value of a consistent UX here. If you ask website visitors to make a purchase and the link doesn’t look like it’s part of the same design, users could be confused or think they’ve made a mistake. The poor connection between user experiences could result in lost conversation or sales because users abandon the site.
This is true of almost anything you are connecting to the website. If you use a tool or plugin for specific functionality, the first thing to check is if it will work with your existing theme or design. If not, another solution may be warranted.
Remember website users like consistency. Not only does it help with visual comprehension, but it also makes the design intuitive in a way that creates an ease of use that visitors will appreciate.
2. Email Marketing
Communication from your brand to subscriber’s inboxes should look and feel the same as your website. Think of email marketing as an extension of the website itself.
When designing email templates think about how to create that level of visual consistency with similar color and white space choices. Maintain your font and color palettes. Use the same imagery and voice. Mimic styles for headlines, subheaders, and buttons.
All of these small things will help create recognition and users will know immediately how to interact and engage.
3. Phone Calls or SMS
User experience can extend to spoken and written elements as well. With more and more brands using phone calls or text messages to communicate with audiences, these design elements should also fit.
Use the same type of language and tone of the website – authoritative, casual, etc. – and carry imagery over where applicable.
Think about the audience as well for phone calls. What type of voice would a visitor expect to hear? How would they sound? That’s an extra level of user experience to think about and match to the overall customer experience that starts on your website.
4. Advertising and Promotions
Have you ever seen a product advertised one way only to get to the website and it seems like something completely different? Not only is this a questionable ethical experience, but it can also degrade the user experience because the visitor has to think too hard to figure out the connection.
Just like with email design, use the same visual structure and elements in ads that you use in the website design. The visual connection will help connect users quickly and hopefully keep them focused on why they clicked on an ad to do something on your website.
A solid UX, in this instance, can help lead to more conversions.
5. Print Products
User experience is traditionally a term that refers to online design and functionality, but it applies equally to printed designs.
Brochures, posters, flyers, or anything else you create that connects to the website or brand image should include the same visual elements and structure.
While the canvas is different, the structure of the design should be similar enough that there’s an obvious connection between pieces.
6. Social Media
You don’t have a lot of control over the user experience on social media platforms, but you can design images, posts, and other content so that it carries the feel from your website to social media … and back.
The biggest element you can control is voice and tone. Where emojis and gifs are popular social media elements, do they match the vibe of your brand? Use them only if it feels like your organization or business.
Also, think about messaging and commenting. These elements are more and more commonly being used as a primary or first point of contact for customers or people with questions. If you use these functions or tools, they should be managed in the same way as other customer support methods with similar responses and options.
7. Physical Products or Locations
The user experience you create online applies to physical spaces and products as well. Your location, products, or packaging should feel the same in real life as online.
The challenge is which one to design first – live experience or virtual experience? The answer is likely rooted in how your business has evolved.
A few design elements online – images of physical locations or products, consistent voice, similar images – can better tie these experiences so that users have the best interactions possible.
Design elements in person – signage, furnishings ad décor, customer service – should carry the mood of the website. You may even consider showing the website on unused screens in the location to create an even strong tie between the physical and online experiences.
Conclusion
Does your design have a consistent user experience? What can you do today to start making more adjustments for brand recognition and consistency?
Start thinking about these things from the start with new projects and use these elements as a guide for ways you can go back and tweak existing projects to create a more consistent user and customer experience.
With so much visual clutter out there, this is just one more tool that you have to help users and customers gain a greater understanding of your organization or company and everything connected to it. Make the most of it.