Figma Templates
Figma is a vector-based tool that lives in the cloud, allowing users to work anywhere from a browser. It’s a zippy tool that is made for design, prototyping, collaboration, and organizational design systems.
In this feature, we’ll be teaching you all about Figma, how to get started using it, and where to find the best Figma templates and plugins to get started fast. Whether you’re wanting to use Figma for wireframing, mobile user interface designs, app designs, website designs, or anything else, we’ve got you covered!
Latest Figma Template Articles

2 Sep 2024
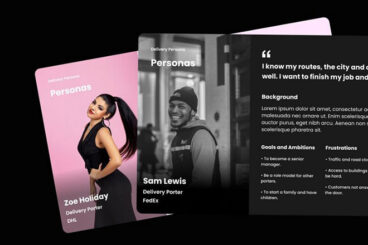
20+ Figma Presentation Templates (+ Slide Deck Style Graphics)
If you are a designer on the hunt for the perfect Figma presentation template, look no further! Our post features a collection of stunning slide deck templates that will level up your Figma design project presentation and showcases.
Figma is a versatile software that’s capable of handling various types of designs, including slide decks. You can use Figma to create stylish slide decks and presentations to showcase your projects and present new concepts to clients without having to rely on any presentation software like PowerPoint or Keynote.
One of the main benefits of using Figma to design slide decks is you get to craft more attractive and visual slides for the presentation. And with this collection of Figma templates, you’ll be able to go above and beyond with your slideshow designs.
We handpicked a collection of Figma templates that feature slide deck-style graphics and layouts. You can use these to make your own presentations, slideshows, and more.
Let’s dive right in and explore these free and paid options that will impress clients and enhance your presentations.

28 Aug 2024
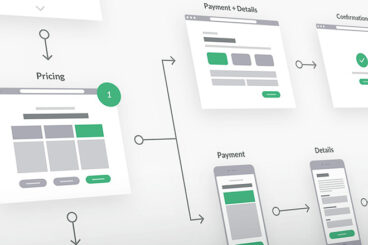
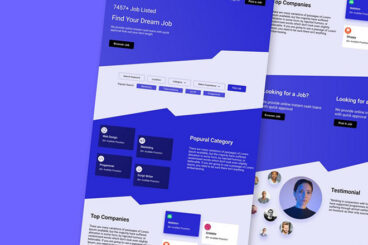
35+ Figma Wireframe Templates (UI, Mobile, Dashboard & More)
Building a website or mobile app is a lot like building a house. It’s a complex process that starts with a floor plan for the structure and architecture to figure out what you want the end result to look like.
Wireframes are like the floor plans of web and mobile UI design. They allow you and your client to be on the same page about the visual architecture of a website or mobile app.
Figma is one of the best tools you can use to design wireframes for various types of web and mobile interfaces. What makes Figma better is that you can design wireframes on your browser and use templates to speed up the process.
Today we bring you a curated collection of the best Figma wireframe kits for getting a head start in your wireframe designs. There are wireframe kits for both web and mobile UIs in this collection. Check them out below.

27 Aug 2024
30+ Best Figma Plugins for Creating Design Systems
Figma is rapidly becoming one of the most versatile apps for UI and UX designers. With the ability to use the app directly on a browser without any platform or hardware limitations certainly made this SaaS app truly one of the best design tools available today.
Similar to Sketch, Figma also has a large collection of third-party plugins. With these plugins, you can extend the features of the app to supercharge your design workflow and get stuff done more easily.
There are more than 500 different plugins available on the official Figma plugins library. Today, we take a look at some of the best and most useful plugins you can use to create your own workflows and design systems. And of course, all of them are free to install and use. Let’s have a look.

16 Aug 2024
How to Use Figma for Web Design: 10 Tips & Ideas
Figma is a powerhouse of a platform for web design as it allows you to not just design but also test and prototype interactive versions of your websites among many other things.
What makes Figma better than other design tools? How can you leverage Figma to create more innovative website designs? In today’s post, we explore these topics to find the answers.
Instead of walking you through a step-by-step process of using Figma for web design, we wanted to highlight some of the great features and functionalities of Figma. These features will help improve your design process and workflow to do better work more efficiently.
Let’s dive in.
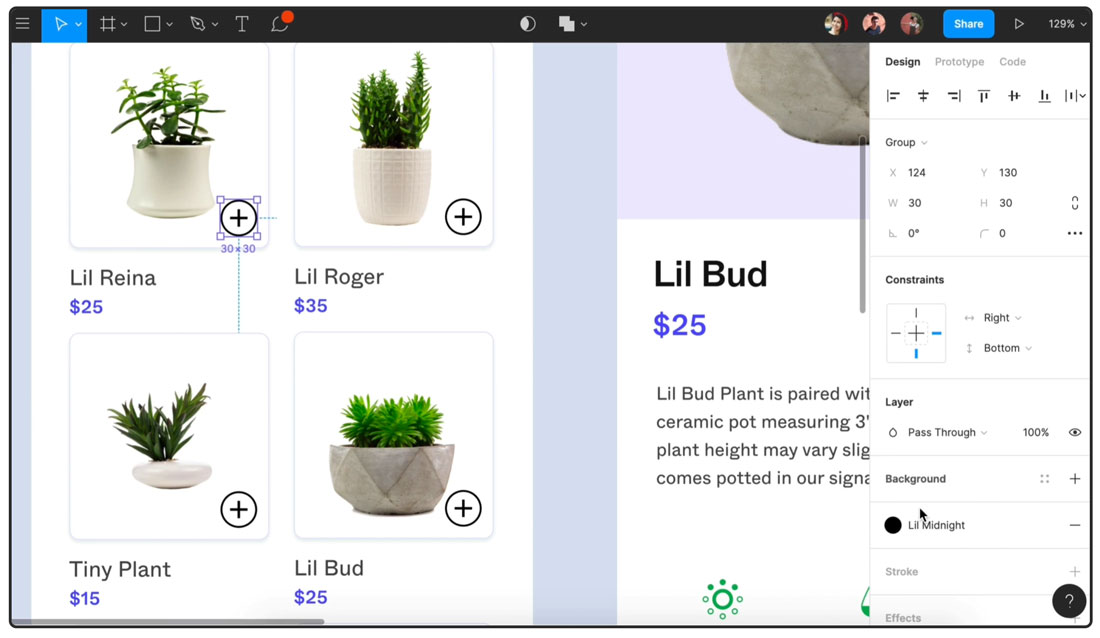
What is Figma?

Figma is a design and prototyping tool. It’s browser-based and works anywhere you have an Internet connection.
It uses vector shapes for drawing and elements so everything renders beautifully. What’s especially nice about Figma is that it is designed for team and collaboration. You can do everything from prototyping to testing to product launch using it.
A lot of designers equate Figma with an online whiteboard because you can use it to ideate and prototype together in real-time. You can learn everything you need to know about the basics of Figma here.
What Does Figma Cost?

Figma is free for small projects and has paid plan for higher volume users and teams.
- Starter (free): Up to two editors and three projects with 30-day version history, and unlimited cloud storage
- Professional ($15 per editor per month): Includes unlimited projects, unlimited versions, custom file and user permissions, invite-only private projects, and shareable team libraries
- Organization ($45 per editor per month): Includes everything in professional plus organization-wide design systems, centralized teams, private plugins, plugin administration, shared fonts, single sign-on, and advanced security
Figma Competitors
While Figma has been around for a little while and is an exceptionally popular tool, it’s not for everyone. Here are some of the most popular Figma alternatives:
The best solution hinges on how you plan to use the tool: prototyping, mockups, production design, or combinations of those elements. Another consideration is if you want a browser-based tool or not.
What Are Figma Templates?

Figma templates are quick-start packages of user interface elements, tools, and design pieces to jumpstart digital design projects using the software. The Figma user community is pretty robust and always adding elements and tools that users can share.
A good template has everything you need to start a project – and finish it – while all you have to do it work through branding and content customizations to bring it to life. Templates can be as small as UI kits with components or include everything you need to complete a website or app design project.
Designers tend to use templates in plenty of different ways; the commonality is that templates can speed up projects and make them quick to get started and launch.
5 Figma Templates to Get Started With
It’s hard to beat a good Figma template. These quick-start tools can facilitate project development and even help you learn best practices for using the tool because you can see how others use it well Here are a few excellent Figma templates to help you get started.
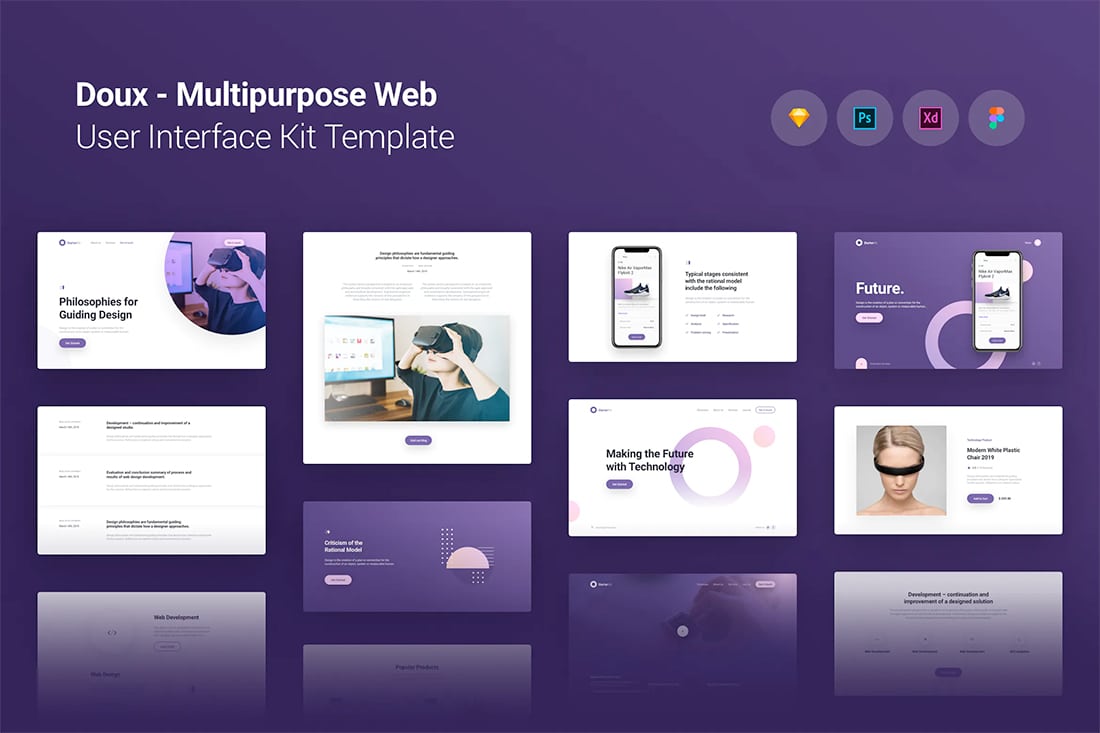
Doux Multipurpose Web UI Kit Template

Doux is a user interface template for Figma that packed with different types of components and blocks to build a site or app design. It’s Bootstrap-based and easy to customize with your content.
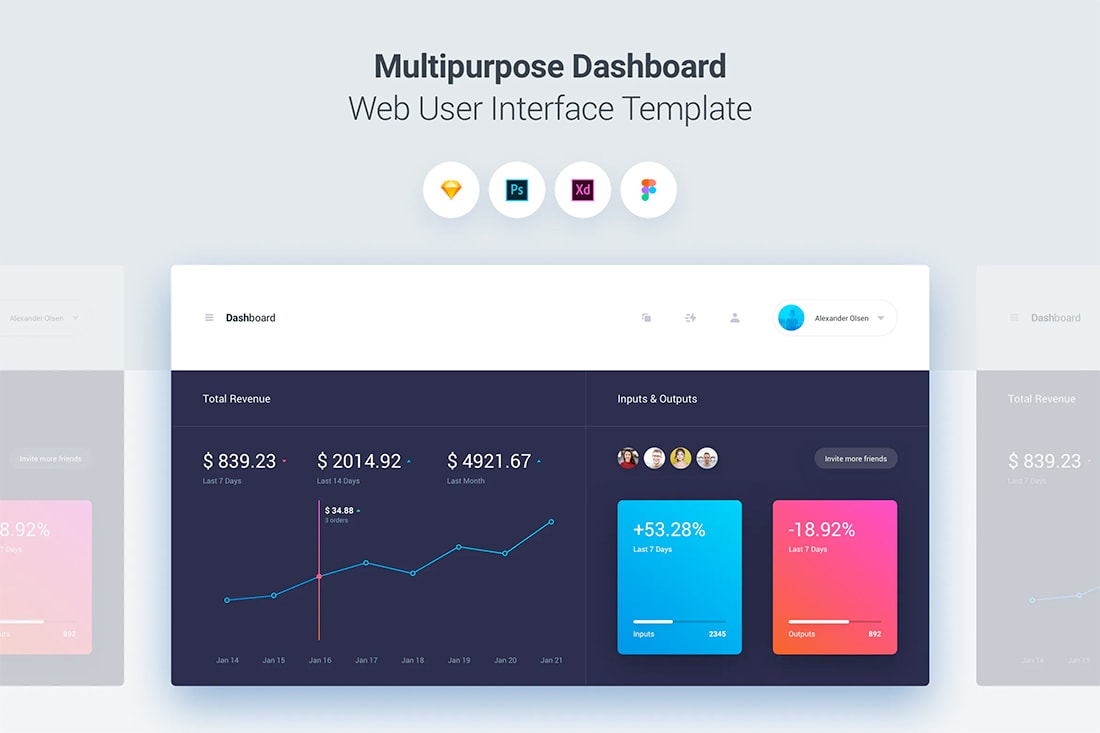
Multipurpose Dashboard

This Figma template for a multipurpose dashboard is stylish and includes a ton of components for customization. You can scale the elements to meet any need you might have.
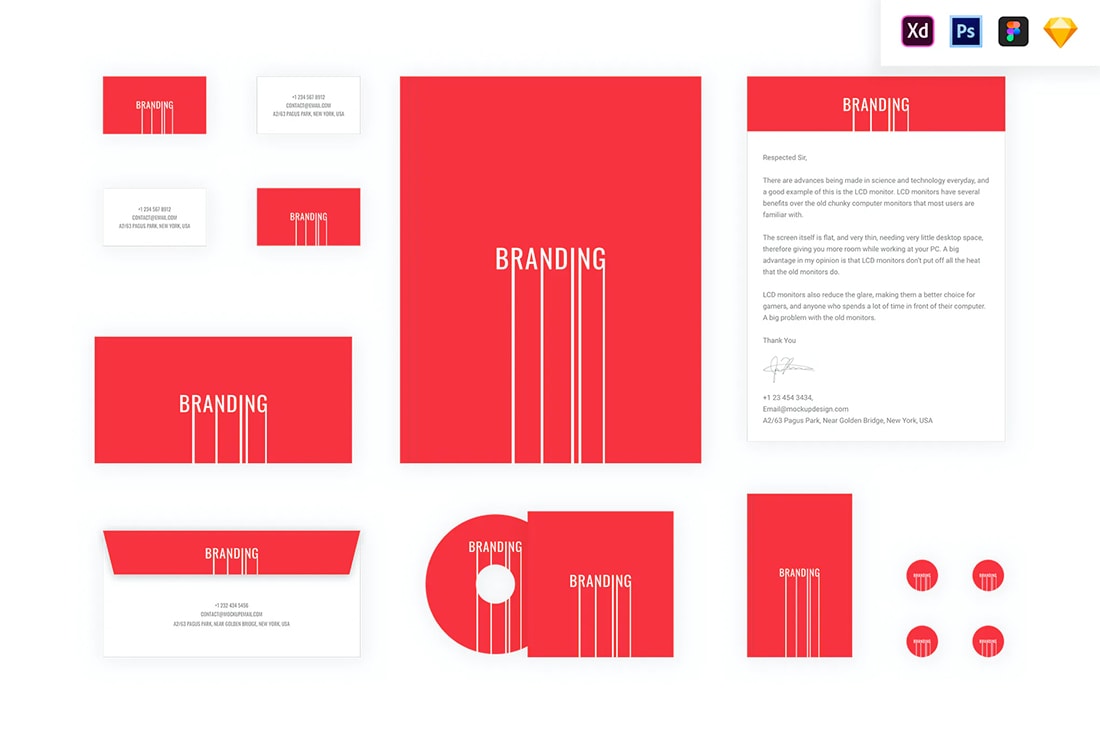
Branding Identity

This Figma template is for creating a branding identity. (You can create more than websites with the tool.) It’s a clean template with plenty of elements that you can use and print including business cards, letterheads, envelopes, and more.
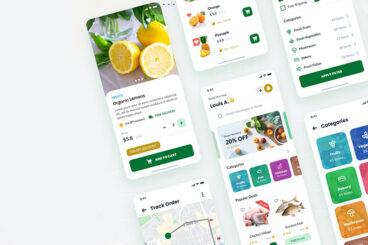
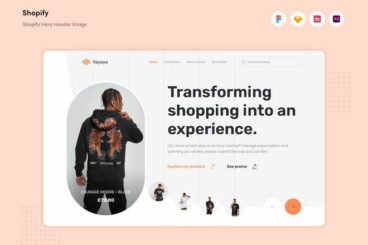
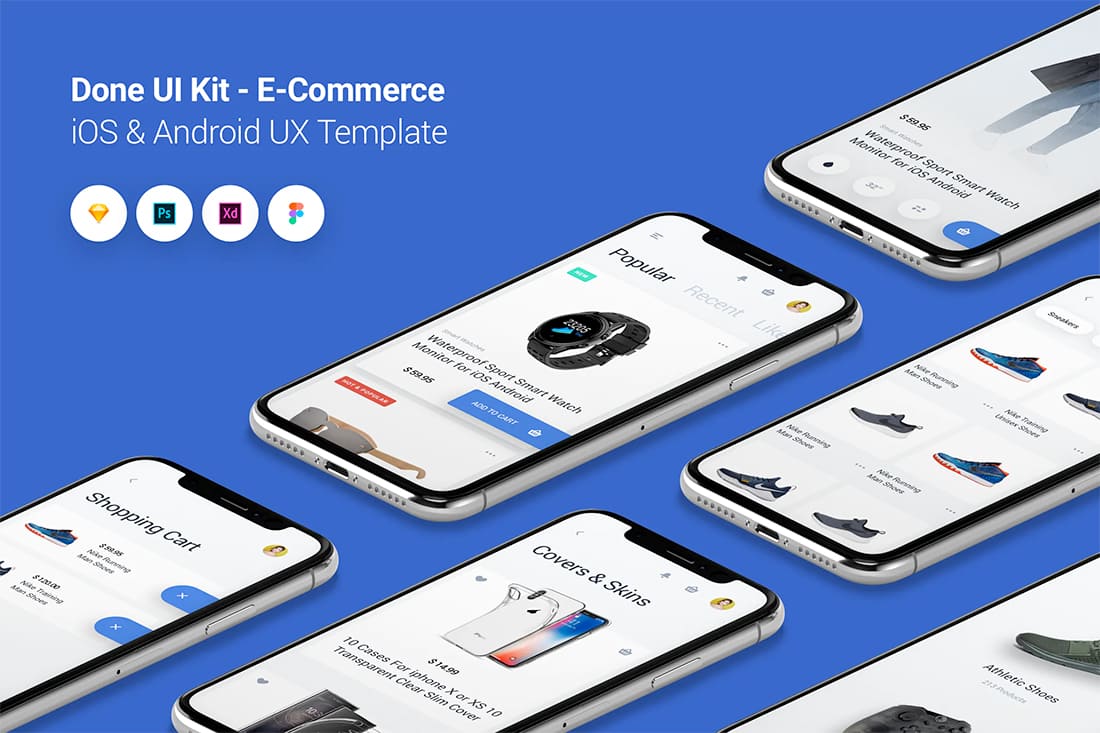
Done UI E-Commerce Template

The Done Figma template has everything you need to jumpstart an e-commerce app project. The design is sleek and modern and is easy to customize. It includes both components and screen elements.
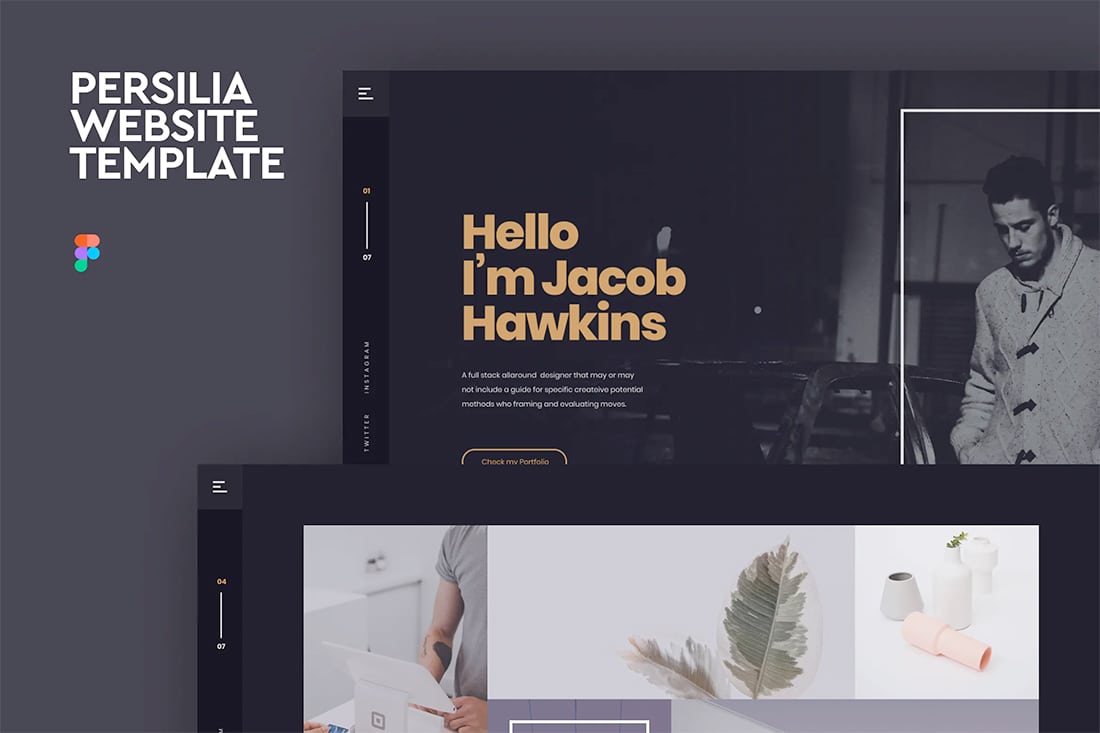
Persilia

Persilia is a portfolio website template for Figma. It has a clean design that’s fully customizable. Just add your content and you are ready to get online.