How to Use Figma for Web Design: 10 Tips & Ideas
Figma is a powerhouse of a platform for web design as it allows you to not just design but also test and prototype interactive versions of your websites among many other things.
What makes Figma better than other design tools? How can you leverage Figma to create more innovative website designs? In today’s post, we explore these topics to find the answers.
Instead of walking you through a step-by-step process of using Figma for web design, we wanted to highlight some of the great features and functionalities of Figma. These features will help improve your design process and workflow to do better work more efficiently.
Let’s dive in.
19+ Million Figma Graphic Templates & More With Unlimited Downloads
Download thousands of Figma graphic templates, UI kits, and web templates with an Envato membership. It starts at $16 per month, and gives you unlimited access to a growing library of over 19+ million Figma templates, design assets, graphics, themes, photos, and more.
Create Next-Level Designs With Templates
Figma templates are the secret weapon expert designers use to craft incredible website designs. With templates, you can achieve two things at once. One, they will give you a headstart in your designs by providing a full website layout to work with. It will save you a ton of time.
And two, you won’t have to spend days trying to come up with inspirations for websites when you have a template to start with. There’s a complete website layout in front of you. All you have to do is make adjustments to fit your needs and requirements.
This is how most expert web designers handle multiple clients at the same time while maintaining the same level of quality standards. Learning to use templates is crucial to your success.
You can check out our list of the best Figma website templates to get an idea about what you can achieve with templates.
Wireframing Is Key
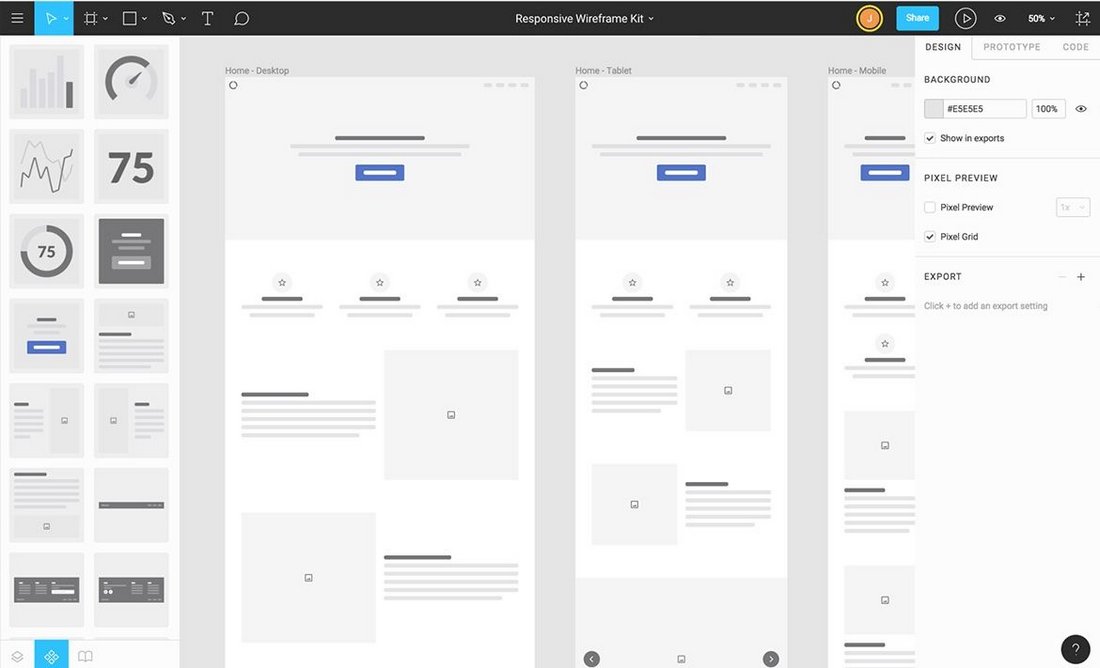
Every website design starts with the wireframe. With wireframes, you can create a strong foundation for your website and get an overall idea of how to approach the layout and structure.
Figma provides all the necessary tools for creating wireframes with ease. And, more importantly, it allows you to use pre-made wireframe templates to make that task much simpler.
Unlike using other design tools, when using Figma you can share your wireframes with clients and your team using a live URL to your design. Clients can even leave comments to share their feedback on the design.
Take Advantage of Design Systems
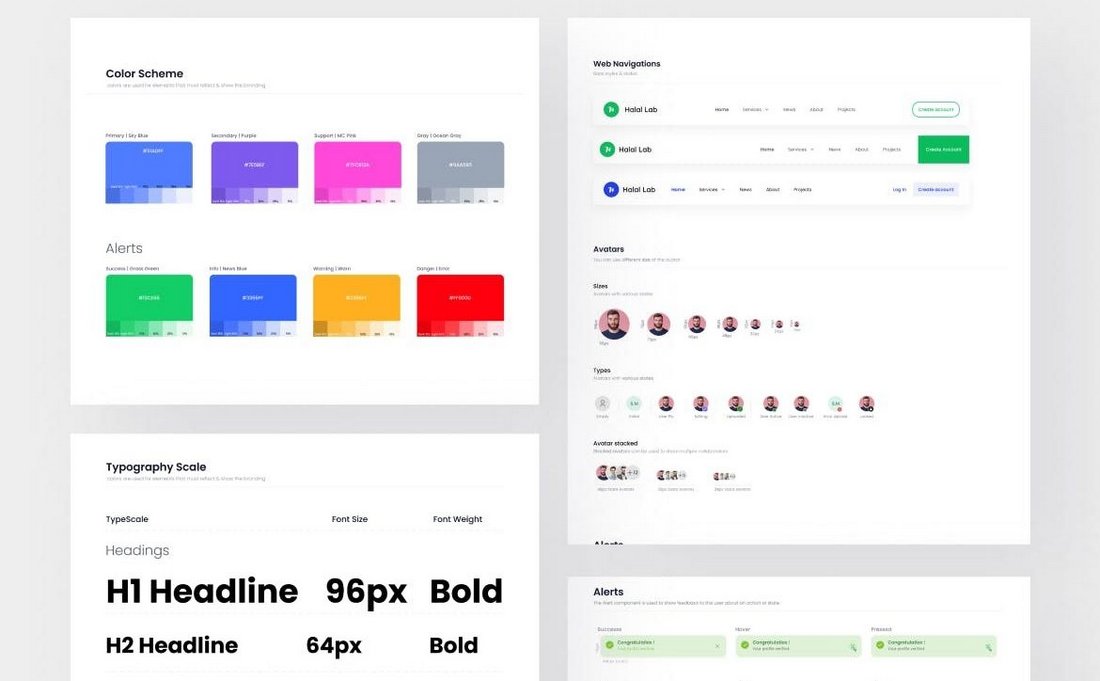
One of the first things you should do when designing websites is to create a design system for the project. Design systems allow you to create libraries of all the design assets and styles you use for the project.
Design systems are a core component of creating consistent designs. It helps you stay organized as well as create reusable components that can be updated without effort.
It doesn’t matter if you’re a solo freelancer working on a small business website or a design agency working on a corporate website, design systems should be part of all your projects.
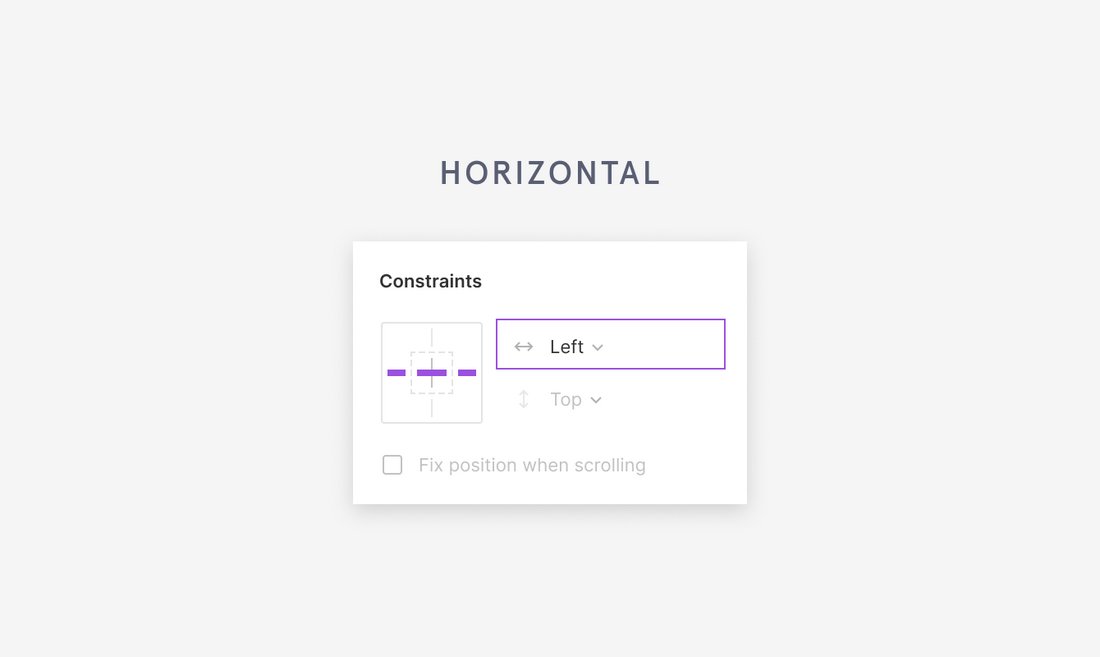
Use Constraints & Auto-Layout

Web design is no longer focused on just one platform. Now, websites have to be fluid and responsive to fit devices of all sizes. And you need to keep that in mind when designing the website layouts as well.
Figma has a great feature to help you tackle this area of web design. It’s called Constraints. They allow you to determine the behavior of different elements or layers of your designs. This ensures how those layers behave in different screen sizes. Or in other words, make your designs responsive.
Auto-Layout is another feature you can utilize to create responsive websites as it helps keep your elements organized when scaling to maintain consistency.
Create Vector Graphics & Icons
Normally, you have to use separate software to design vector icons, graphics, and various components for your website designs. But not when using Figma.
Figma is a multipurpose tool that allows you to do many things. You can use it to craft your own icons and graphics for web designs. As well as design cool header designs, graphs, charts, and so much more.
This will save you both time and money spent on other software or subscriptions. And importing your graphics into the web designs will be a walk in the park.
Test Interactive Prototypes of Your Designs
Prototyping is still not as big a part of web design as much as it is for mobile UI designs but it should be. Giving your clients or the team an opportunity to test the functionality of your designs is a great way to show your concepts in action as well as to get better feedback on your design choices.
Figma makes it much easier to create interactive prototypes of your design. And it doesn’t involve any coding. You can easily showcase your vision for a design and show how links and buttons take users on a journey.
Figma also has a mobile app that allows you to test your prototypes in a mobile environment. Use it to test the responsiveness of your web designs.
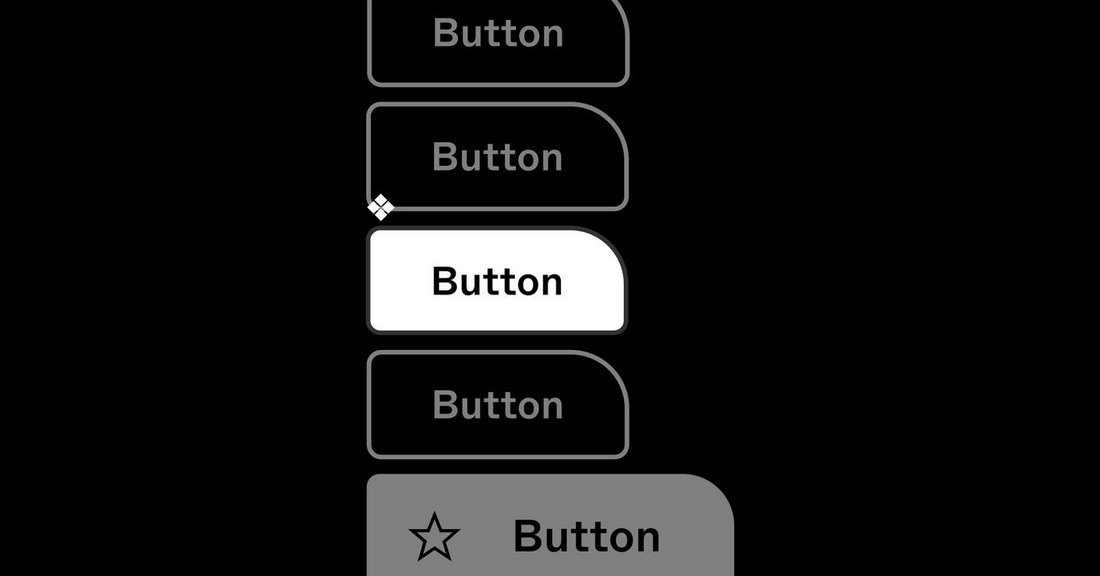
Use Variants To Create Versions of Components

Have you ever struggled to keep all your design components and states organized? Figma has a solution to that problem.
Variants is a feature that every Figma user should learn to take advantage of. With Variants, you can create different versions of your components. For example, it can be used to create buttons with light and dark designs. Or assign different states for components of the same style.
It’s a great way to keep track of all your design components and elements. And it will also help you update the styles of those components without having to edit each item one by one.
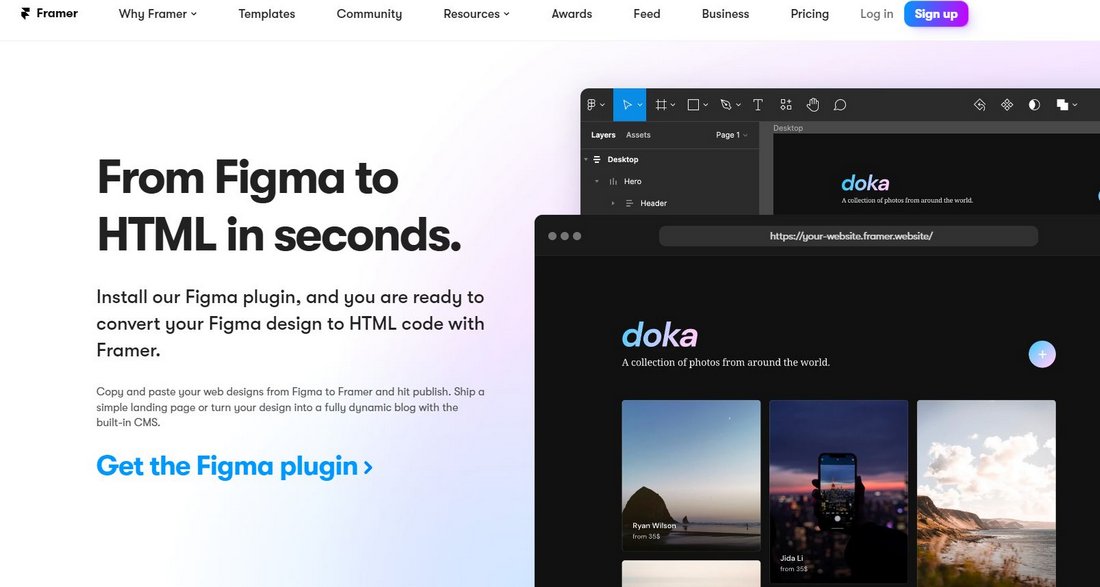
Easily Convert Figma to HTML
If you want to test your web designs in a live environment but don’t have the time to code the website from scratch, Figma can help you with that too.
Once you complete your website designs in Figma, you can easily convert your Figma file into HTML and CSS code. This can be done with the help of a third-party plugin or and online tool.
There are lots of different plugins and tools you can use for this task, like Locofy or Framer. They will not generate the most perfect or cleanest code but it’s a great way to make your design concepts come alive.
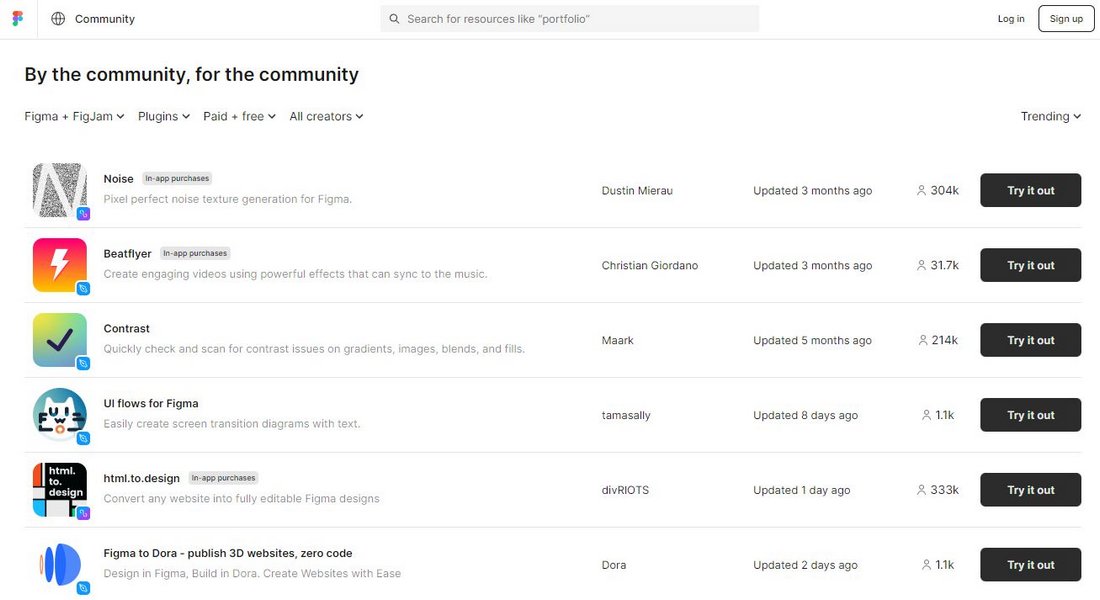
Extend Functionality With Plugins

And that brings us to another important aspect of Figma—Plugins. Figma allows you to extend its functionality and features with the help of third-party plugins. As a designer, this will open doors to many different areas for you to explore and experiment with.
With plugins, you can make your tasks much simpler and create an even more efficient workflow. You can find hundreds of amazing Figma plugins for automating all kinds of work from removing backgrounds of images to translating your designs to other languages, finding free stock images, and much more.
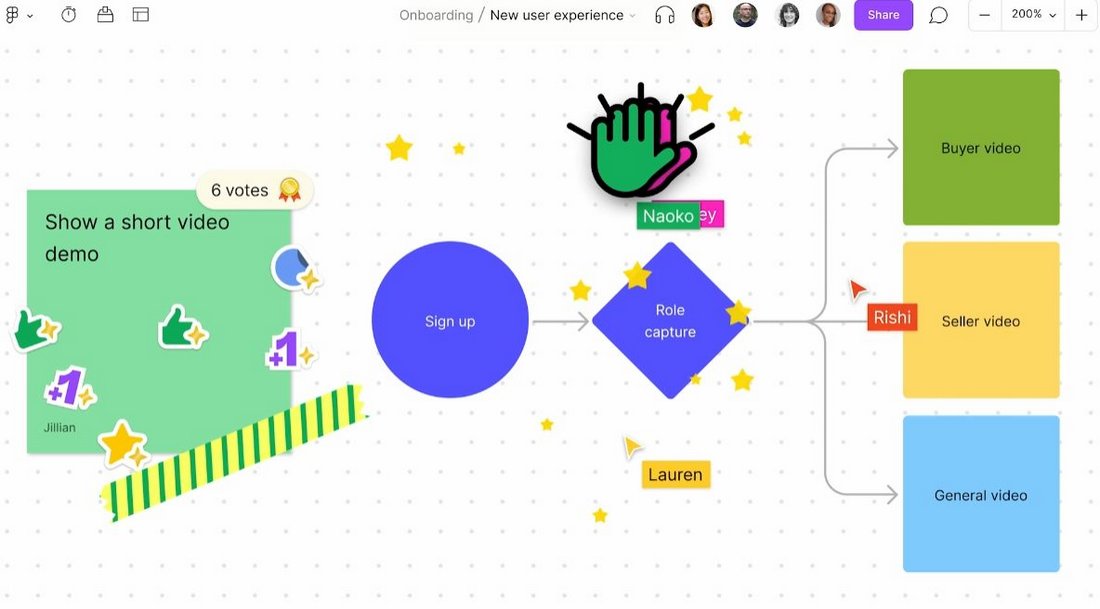
Plan The Design Using FigJam

FigJam is an online whiteboard tool that’s ideal for team collaborations as well as for working with clients. You can use this tool to plan your website layouts, share ideas, and brainstorm together with others.
For example, it’s a great tool for planning out the customer journey with clients for your eCommerce websites. Or map out different user flows, create project timelines, and more.
Even if you’re designing a website as a solo freelancer, you can use FigJam to manage and organize your work. Like creating workflows and project planning.
Conclusion
Figma is the perfect platform for designing a complete website layout from wireframing to interactive prototypes and beyond. Being able to do all this work in a web-based environment makes things even more convenient, especially for sharing your work with clients and team members. And, to top it all off, you can access the platform free of charge.
There’s so much more you can do with Figma for web design. You can learn them all from Figma Resource Library. Also, browse the Figma Plugins directory to find more amazing ways to create better websites. And check out the Figma Community to find cool designs and templates created by other Figma users.
We’ve covered many guides and resources for Figma on our website. Be sure to explore our Figma category to find them along with useful Figma downloads.