Fonts
Choosing the right font can make-or-break any design project. Explore hundreds of free and premium fonts. Everything from classic, vintage typefaces to bold, modern fonts that pack a contemporary punch. Find the perfect font for your next project.
Explore popular categories:
Broken Console Font
Broken Console is a geometric pixel font that draws inspiration from old-school game consoles that display pixel art in the game view. The font is ava...

Retro Groovy 70s Bubble Font
A fun and creative retro font with a bubbly letter design. It has big and groovy letters that will fit in with any kind of print or digital design. It...
Learn About Fonts
How Do I Add Fonts to Photoshop?
Learn how to add fonts and start working with them quickly.
What Is a Font License?
Learn the ins and outs of what type of font license you need for your project.
Where Can I Find Free Fonts?
Our pick of the greatest free sources for typefaces online.
How Should I Pair and Combine Fonts?
Tips and tricks for combining stylish fonts in unique and interesting ways.

Luser Graffiti Font
Luser is a bold, edgy font featuring a bubble graffiti style that gives it an extremely playful, cute, and adorable look that’s perfect for kids...

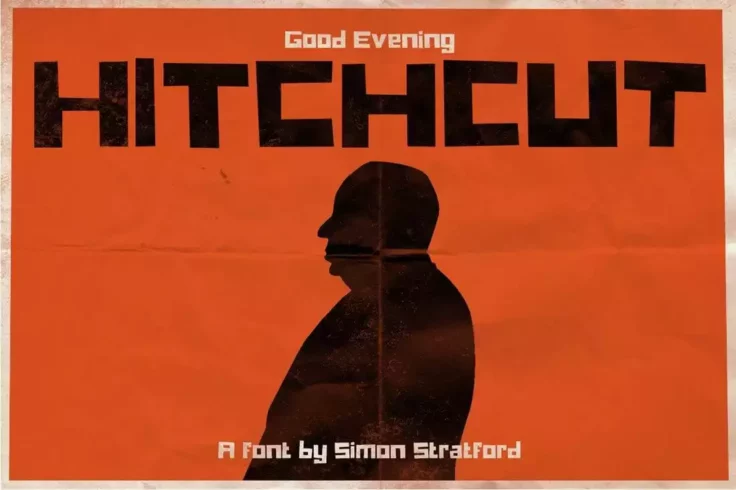
Hitchcut Font
Hitchcut is a font that is heavily inspired by the iconic movie poster for Alfred Hitchcock’s Vertigo. The design of this font is an ode to the ...

Arcinoll Font
Arcinoll is one of the trendiest graffiti fonts out there! This font can give a unique and playful look to all kinds of graphic designs like posters, ...
Long Summer Font
The Long Summer Font is a positively groovy addition to any design project. Inspired by the free-spirited vibes of the flower children and surf babes ...

Housky Handwritten Font
Housky is an excellent font that exudes elegance and sophistication. This free font is a great option for designers and creatives looking to elevate t...

Gothic Stylish Script Font
Gothic is a stylish and bold script font that is characterized by its intricate design and a wide selection of characters, including flourishes, swash...

South Crew Font
South Crew is a modern and stylish graffiti font perfect for a wide range of design projects, including hip-hop music album covers, sports magazines, ...

RETRONIC Vintage 50s Diner Font
Immerse yourself in nostalgia with the RETRONIC Vintage 50s Diner Font. This retro-inspired script adds a delightful vintage touch to any projects you...

Chivels Vintage Chiseled 3D Font
Chivels is a layered font that comes with a set of letters featuring a chiseled 3D look. The typeface includes a total of 6 fonts with various 3D styl...
Sushi Cat Whimsical Font
Meet Sushi Cat, a whimsical display font that is nothing short of adorable. Characterized by its cute features, Kawaii-style influence and warmth, it ...

Devilion Rough Baseball Script Font
Devilion is a modern script font that comes with a letter design with the perfect look for crafting classic baseball logos. It features rough-textured...

Shining Bright Spooky Movie Font
If you’ve watched the classic 1980 Stanley Kubrick film, you’ll have noticed the resemblance this font has to the title designs of the Shi...

Ishimura Poster Font
Ishimura is a unique font that exudes a futuristic and industrial feel. The sleek, sans-serif design of this font is perfect for technology and futuri...

Pearly Smiles Delightful Marker Font
Pearly Smiles is a delightful hand-drawn Marker Font, crafted lovingly with attention to each detail. It has a warm and personal touch that gives your...
Thanks Autumn Fall Font
The Thanks Autumn Fall Font graces every project with its sweet, heartwarming presence, exuding genuine love with every letter stroke. Its inspiration...

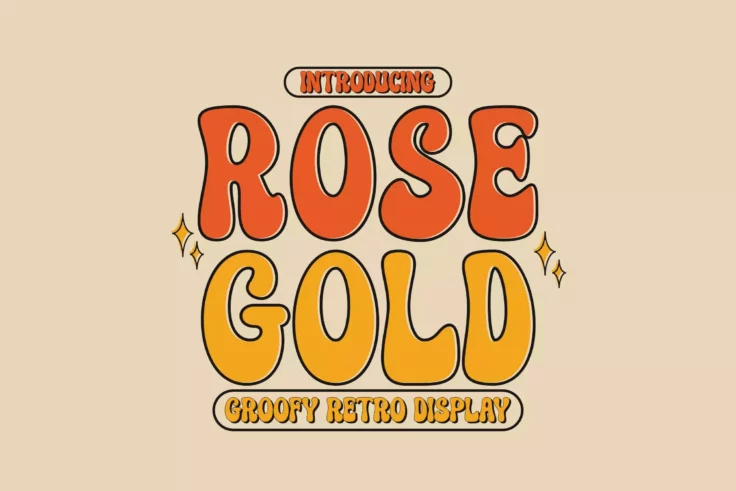
Rose Gold Groovy Font
Rose Gold is a font that is perfect for those who are looking for a vintage, retro look for their designs. Whether you’re working on a website, ...

Hit and Run Font
Hit and Run is a fun and playful sans-serif font that features bold, rounded letters with a quirky, hand-drawn style. The font is perfect for headline...

Castelob Playful Marker Font
Unleash the eclecticism of your thoughts with our Castelob Playful Marker Font. The quirky font style could be the cherry on top to enhance your diver...
FAQs About Fonts
What are the different types of fonts?
Fonts can be divided into several categories based on their characteristics. The most common categories include Serif fonts, Sans Serif fonts, Script fonts, and Display fonts. Serif fonts have small lines or strokes attached to the ends of larger strokes in a letter or symbol. Examples include Times New Roman and Georgia. Sans Serif fonts, such as Arial and Helvetica, do not have these extra strokes.
Script fonts mimic handwriting and calligraphy. They can range from formal types like Old English style to more casual styles like Brush script. Display fonts are typically used for headers or logos rather than body text, as they can be a bit extravagant for regular reading. They come in a large variety of styles and are often used to convey a specific mood or theme.
What is a web font and how does it differ from a desktop font?
A web font is a font that is used on a website or a web application. Unlike desktop fonts, they are designed to be used on a web platform and to be compatible with different browsers and devices. A web font is hosted on a server and loaded into the user's web browser as needed, thus allowing websites to use typefaces that aren't installed on visitors' computers.
Desktop fonts, on the other hand, are fonts that you install directly onto your computer or workstation. They can be used in any application on your computer like Word, PowerPoint, or Photoshop. Unlike web fonts, they are not designed to be used on a web platform. Each type has its specific uses, and the main difference between them is where and how they are used.
How do I install a font on my computer?
Installing a font on your computer is typically straightforward. First, you download a font file from a trusted source. The downloaded file would usually be in .ttf or .otf format. On a Windows computer, you just right-click on the downloaded font file and select 'Install'. Alternatively, you can go to the 'Fonts' folder in the Control Panel and then drag and drop the font file there.
On a Mac, you open the downloaded font file, which should open in Font Book. From there, you simply select 'Install Font'. For both Windows and Mac, after installing the font, it should be available for use in your applications. Note that some applications may require a restart to register the newly installed font.
Why does a font matter in design?
Fonts play a crucial role in design as they help establish the mood, evoke emotion, and set the tone of the message. The typography you choose can make your design appear serious, comedic, light-hearted, professional, or even whimsical. An inappropriate font can miscommunicate the intended message and put off your audience. Ensuring you choose the right font can create a strong impression and enhance the impact of a design, whether it's a website, poster, or business card.
Moreover, fonts are significant for readability and legibility. Some fonts are more readable than others and make the text easy to scan at a glance. For example, for longer text, it's usually better to use a Serif or Sans Serif font. On the other hand, Script or Display fonts are typically suited for headlines or short pieces of text.
What is kerning and why is it important in font usage?
Kerning refers to the adjustment of space between individual letter pairs in a typeface. Not to be confused with tracking, which adjusts the spacing uniformly over a range of characters, kerning is specific to pairs of letters that may create an awkward or irregular visual space, for example 'AV' or 'WA'. Effective kerning ensures better legibility and aesthetic outcomes in typography. Without proper kerning, a word can look unbalanced, which can affect readability.
This procedure is particularly important in logo design and headlines, where type is at a large size, and kerning issues are more noticeable. While most software offers automatic kerning, often manual adjustments need to be made. Remember, the goal is not to create equal space between letters but to create the illusion of evenly distributed space, making the word visually pleasing and easy to read.
