Fonts
Choosing the right font can make-or-break any design project. Explore hundreds of free and premium fonts. Everything from classic, vintage typefaces to bold, modern fonts that pack a contemporary punch. Find the perfect font for your next project.
Explore popular categories:

Graff Burner Font
Introduce a touch of gritty realism to your work with Graff Burner, the edgy Urban Graffiti font. Whether you’re looking to replicate the rebell...
Retro Video Game Font
This is a unique typeface inspired by the pixelated fonts of retro arcade games. It features an all-caps design with blocky letters that resemble the ...
Learn About Fonts
How Do I Add Fonts to Photoshop?
Learn how to add fonts and start working with them quickly.
What Is a Font License?
Learn the ins and outs of what type of font license you need for your project.
Where Can I Find Free Fonts?
Our pick of the greatest free sources for typefaces online.
How Should I Pair and Combine Fonts?
Tips and tricks for combining stylish fonts in unique and interesting ways.

Pineapple Spongebob-Style Cartoon Font
This font needs no introduction. If you’re familiar with that famous square-shaped person living in a pineapple under the sea, you’ll know...
Action Hero Font
Lend some cinematic flair to your designs with the Action Hero Font, a hand-drawn typeface inspired by the high-octane action movie posters of the 198...
Sushi Cat Whimsical Font
Meet Sushi Cat, a whimsical display font that is nothing short of adorable. Characterized by its cute features, Kawaii-style influence and warmth, it ...

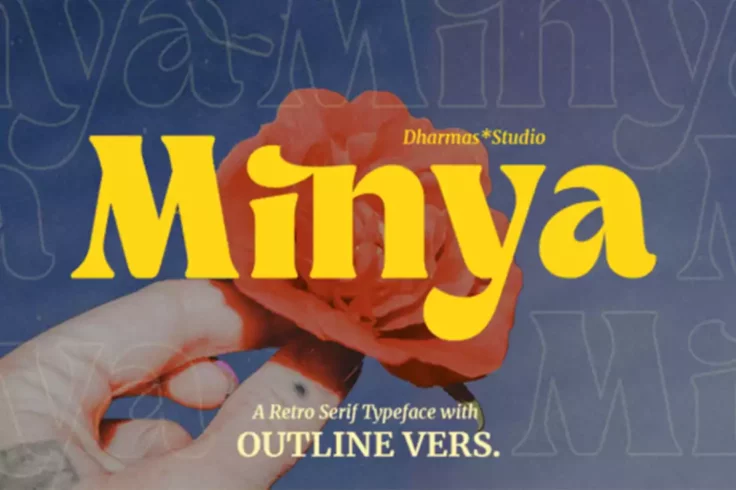
Minya Font
Minya is a beautiful and distinctive font from Fontesk. It has a unique and playful feel to it that makes it perfect for use in branding, logos, websi...
Forever Summer Font Duo
Introduce an element of fun and creativity to your designs with the Forever Summer Font Duo. This unique package couples a sexy script with a playful ...

Shining Bright Spooky Movie Font
If you’ve watched the classic 1980 Stanley Kubrick film, you’ll have noticed the resemblance this font has to the title designs of the Shi...

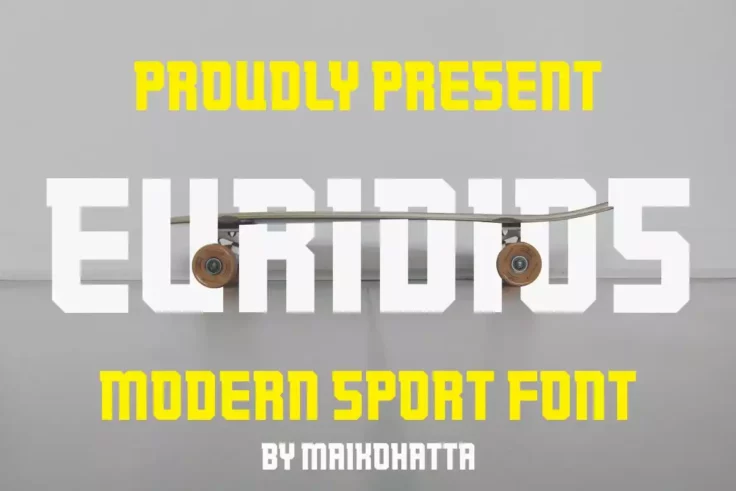
Euridios Modern Sport Font
Designed for the sports enthusiasts, brand builders, and event planners alike, Euridios Modern Sport Font packs a powerful punch. With streamlined let...
Street Anthem Edgy Font
Street Anthem Edgy Font is the ideal creative asset for any urban themed design work. Whether it’s a wild display, eye-catching social media pos...

Cheddar Gothic Font
Cheddar Gothic is a striking and unique typeface that has been designed with attention to detail. This font family includes nine different styles that...

BoldenVan Fun Children’s Fonts
Want to design big titles that grab attention from far away? Then be sure to use this font in your designs. It has big chunky letters that are made ju...

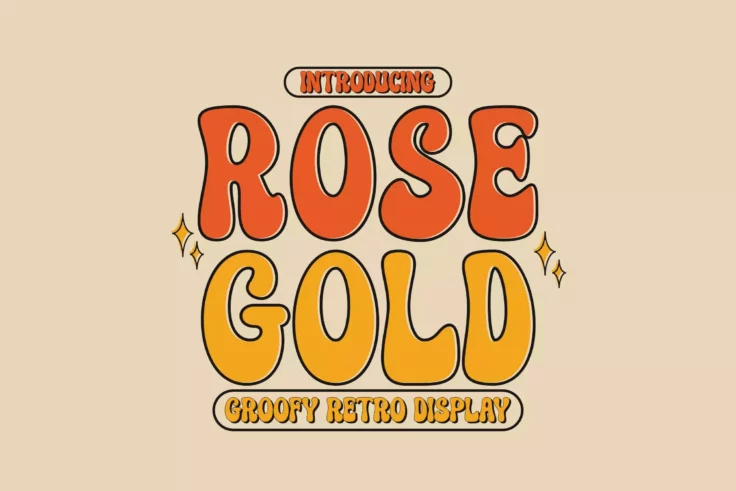
Rose Gold Groovy Font
Rose Gold is a font that is perfect for those who are looking for a vintage, retro look for their designs. Whether you’re working on a website, ...
Punk Not Yet Rad Font
Introducing the unique and dynamic Punk Not Yet – a Weird Display Typeface that exudes an edgy, punk ambiance. With its handmade, authentic styl...
Clab Modern Slab Serif Font
This font is the perfect example of a slab serif font. It has a chunky letter design with thick serifs. Making it a great choice for designing attract...
Little Summer Creative Serif Font
This fun and quirky serif font is perfect for designing creating greeting cards and book covers, especially related to kids and fun activities. The fo...

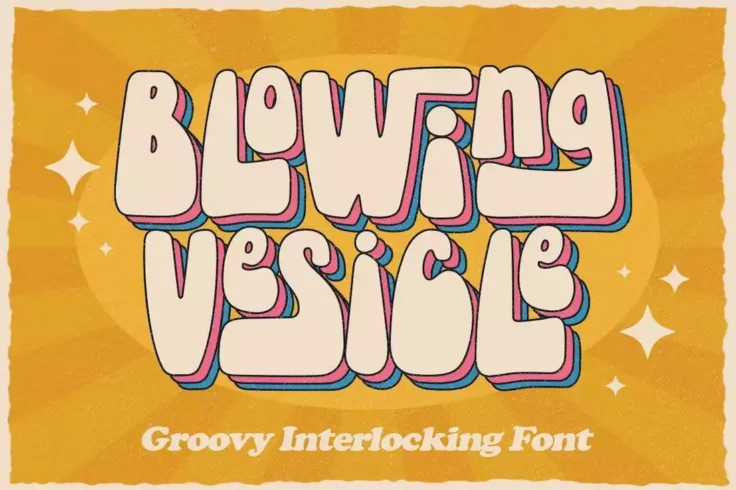
Blowing Vesicle Groovy Psychedelic Font
This font comes with a very fun psychedelic-style letter design that makes it perfect for all sorts of casual design projects. It’s especially g...

Blocklyn Font Family
Blocklyn is a great font for showing your titles and mission statements in big bold text. The font family features 4 typefaces Condensed, Condensed It...

Cybersky Retro Futuristic Cyberpunk Font
This font combines both retro and futuristic elements to create a stylish cyberpunk look through its letter design. It comes with a set of all-caps le...

Kelsi Font
Kelsi is an elegant, modern font from Fontesk. It has a classic, timeless look that can be used for a variety of purposes. This font has many unique f...

The Breaks
The breaks is a script font with a hand-made design. It can be used to craft many types of designs from badges, signs, monograms, and even posters. Th...
FAQs About Fonts
What are the different types of fonts?
Fonts can be divided into several categories based on their characteristics. The most common categories include Serif fonts, Sans Serif fonts, Script fonts, and Display fonts. Serif fonts have small lines or strokes attached to the ends of larger strokes in a letter or symbol. Examples include Times New Roman and Georgia. Sans Serif fonts, such as Arial and Helvetica, do not have these extra strokes.
Script fonts mimic handwriting and calligraphy. They can range from formal types like Old English style to more casual styles like Brush script. Display fonts are typically used for headers or logos rather than body text, as they can be a bit extravagant for regular reading. They come in a large variety of styles and are often used to convey a specific mood or theme.
What is a web font and how does it differ from a desktop font?
A web font is a font that is used on a website or a web application. Unlike desktop fonts, they are designed to be used on a web platform and to be compatible with different browsers and devices. A web font is hosted on a server and loaded into the user's web browser as needed, thus allowing websites to use typefaces that aren't installed on visitors' computers.
Desktop fonts, on the other hand, are fonts that you install directly onto your computer or workstation. They can be used in any application on your computer like Word, PowerPoint, or Photoshop. Unlike web fonts, they are not designed to be used on a web platform. Each type has its specific uses, and the main difference between them is where and how they are used.
How do I install a font on my computer?
Installing a font on your computer is typically straightforward. First, you download a font file from a trusted source. The downloaded file would usually be in .ttf or .otf format. On a Windows computer, you just right-click on the downloaded font file and select 'Install'. Alternatively, you can go to the 'Fonts' folder in the Control Panel and then drag and drop the font file there.
On a Mac, you open the downloaded font file, which should open in Font Book. From there, you simply select 'Install Font'. For both Windows and Mac, after installing the font, it should be available for use in your applications. Note that some applications may require a restart to register the newly installed font.
Why does a font matter in design?
Fonts play a crucial role in design as they help establish the mood, evoke emotion, and set the tone of the message. The typography you choose can make your design appear serious, comedic, light-hearted, professional, or even whimsical. An inappropriate font can miscommunicate the intended message and put off your audience. Ensuring you choose the right font can create a strong impression and enhance the impact of a design, whether it's a website, poster, or business card.
Moreover, fonts are significant for readability and legibility. Some fonts are more readable than others and make the text easy to scan at a glance. For example, for longer text, it's usually better to use a Serif or Sans Serif font. On the other hand, Script or Display fonts are typically suited for headlines or short pieces of text.
What is kerning and why is it important in font usage?
Kerning refers to the adjustment of space between individual letter pairs in a typeface. Not to be confused with tracking, which adjusts the spacing uniformly over a range of characters, kerning is specific to pairs of letters that may create an awkward or irregular visual space, for example 'AV' or 'WA'. Effective kerning ensures better legibility and aesthetic outcomes in typography. Without proper kerning, a word can look unbalanced, which can affect readability.
This procedure is particularly important in logo design and headlines, where type is at a large size, and kerning issues are more noticeable. While most software offers automatic kerning, often manual adjustments need to be made. Remember, the goal is not to create equal space between letters but to create the illusion of evenly distributed space, making the word visually pleasing and easy to read.